
Game Design Documents (GDD) have a long history and a different place in many designers' toolboxes. Here's how to write a useful, up-to-date GDD.


Proper design documentation can be one of the most important elements of video game production. Without them, team members may struggle to stay on the same page when designing features, and development can run horribly awry. Many studios use Game Design Documents (GDDs) to communicate their vision for a game to other team members or stakeholders. Though the days of any sort of monolithic GDD format or design bible are long gone, they still have a place in many designers' and teams' methodologies.
Want to know what a good GDD should look like? We consulted with a number of talented game designers to gather the best practices for writing and maintaining a modern documentation. If you make sure your GDD is easily searchable, readable, and concise, it will be an incredibly valuable resource for you and your team.
Game Design Documents can be thought of as the "blueprints" for putting together a game. First and foremost, they should very clearly communicate the designer's vision for a game, and do so in a way that is useful and readable for every team member or stakeholder, no matter their discipline.
Put in another way, it's a piece of documentation that needs to make sense to many different people who work on different aspects of game development: your GDD needs to be crystal clear to artists, animators, engineers, systems designers, level designers, sound designers, musical composers, marketers, producers, really, anyone who is a part of making this game happen.
If you are a solo developer, you may still find a GDD helpful as a reference for yourself (perhaps when you are mired in the "swamp" of the development process to go back and have an answer for "what was I thinking?").
The following list notes several common reasons teams might find a GDD helpful.
It helps the team to have a common understanding of the game, both what the game is and what it definitely is not .
It ensures you and your team have a plan for game production (even if that plan changes during development.)
It allows everyone involved to give feedback on the game early on in the development process, especially before too many resources have been invested.
It allows the team to track how the game evolves over production. It can identify potential issues or problems with the game early on. It can ensure that all the necessary features of the game are getting the resources they need.It can identify potential monetization opportunities, as they relate to the game's core design (for example, if the game would be a good candidate for early access).
It allows the team to identify and adjust any mechanics that may not be working as intended, or made fundamental changes before committing large resources.
It can foster a cohesive story throughout the game and ensure that narrative elements aren't left for the last minute.
Whatever specific form your GDD takes, it should effectively, efficiently communicate your design and the core features you (or you and your team) will need to build.
"The goal here of any designer and their design that they make is to communicate an idea. Your job as a designer is to kind of come up with solutions to problems, figuring out what's going on and then getting that information back out to the team. That's what you need to do."

The following are a few of the most common elements of a GDD. Do note that veteran game designers discourage their peers from blindly copying other GDD formats. Make sure that the document itself is specific to your project and the most important ideas you need to communicate amongst your team.
In other words, don't just write these sections to check a box. Take what's most useful and build from there!
Also note: these sections should link to one another in useful ways. So much of the value of a good GDD is in clear communication of a vision: so making sure each piece makes sense to the others (and that each bit of information is easy to find) is as important as the content itself.
This should be a brief introduction to the project itself, often with a very clear vision statement outlining the high-level pitch for the game and what makes it special.
When I have my own game design students write introductions, I suggest that they lead with a vision statement, a logline, and a gameplay synopsis. The vision statement should convey exactly what this game will be, why it will be interesting or fun, why and how it will be unique. The logline is a one sentence description of the game, and the gameplay synopsis should be kept short and sweet: just a couple of paragraphs about the core gameplay loop(s) and overall structure.
It's good to keep your goals in mind at every step of the way, and having a dedicated goals section in your GDD can serve as a beacon for tough decisions along the development process.
This is an excellent place to define player experience goals—always centering what you want your player to feel as they are playing your game. Do you want them to feel challenged intellectually? Relaxed and happy in a cozy environment? Do you want them to feel like a nimble creature in a series of increasingly dazzling platformer challenges? Do you want to scare the living daylights out of them? Be very specific about your player experience goals and note how you will design for them.
You may also want to include sales goals, target demographics, or goals for the game as an expression of your ideas. What do you want to accomplish with this game as a piece of art, cultural artifact, or commercial project? Your specific project will dictate the importance of any of these given areas, but it's important to know what you want to accomplish by making this particular game.
It's useful to have a section that speaks to the overall world of the game, and high-level notes on how players will progress through it or experience it. How is your world divided into sections: are there discrete levels? An overworld? Some means of traversal?

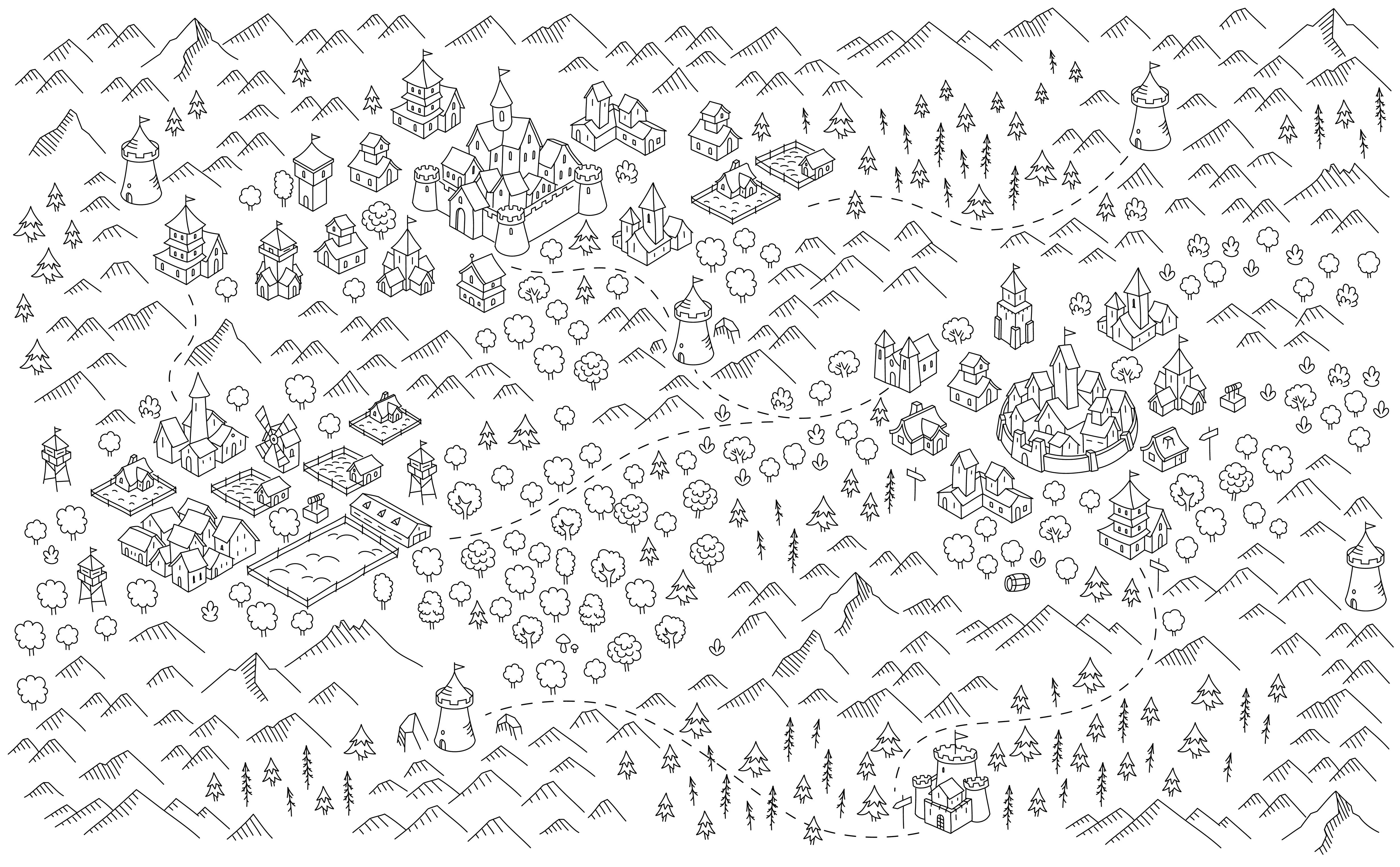
If you have levels or "physical" areas (as opposed to more abstract play areas like the screens of Tetris ), a rough map can be very useful here. At the outset, it doesn't need to be extremely detailed or ornate, but a visual representation of how locations relate to one another can help everyone on the team "see" the world. You can use some of our recommended free or low-cost art tools here to rough out simple 2D maps.
Reference art is also incredibly helpful in this section. Think mood board more than finished product (though if you are or have access to a concept artist, sketches are never a bad thing). Think about core geographical features—mountains, oceans, forests—as well as architectural elements: are there villages? Towns? Cities? Roughly what time period or style? Sci-fi? Fantasy? Vaporwave? If your game is an open-world adventure set on a sci-fi ocean planet, give some rough key visuals for style—cities in bubbles? Underwater stations built into massive coral cliffs?
Mechanics can broadly be defined as the ways players interact with the world and systems of the game, and the way those systems give feedback or react to the player's actions.
You may also generally hear of mechanics being described in terms of player "verbs" and the ways the game responds to them in context—in this case, the rules governing what the players can do and the rules governing what the game does. In platformers like Super Mario Bros, running and jumping are core mechanics. In most first person shooters, traversing terrain and shooting enemies are mechanics. In almost all visual novels, choosing options from dialogue trees is a main mechanic.
The way you'll want to describe, illustrate and communicate your core mechanics may depend a bit on the project at hand, but many designers find some kind of visual component useful here: storyboards, charts, diagrams, flowcharts, reference art, short videos, whatever it is you find most useful for communicating your core mechanics, the better.
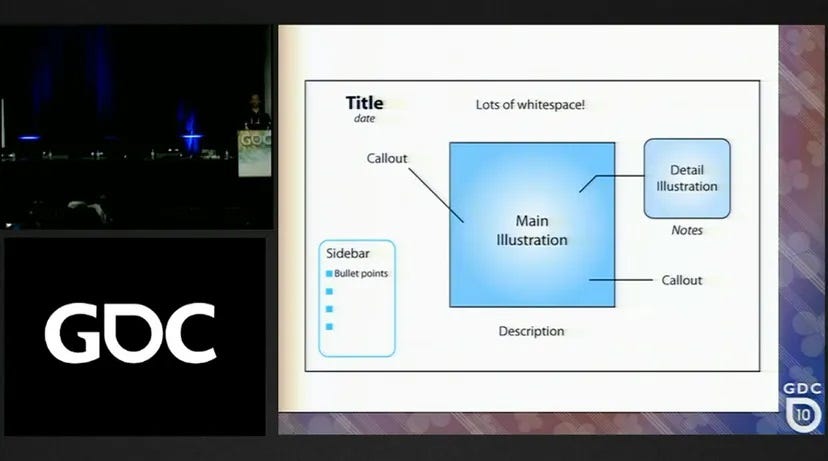
Stone Librande's GDC 2010 talk ( recapped here, with the full video embedded ) gives some strong ideas for condensing and illustrating design ideas: he was inspired by the thought of creating readable solutions that folks would actually want to physically hang on their wall. You could take some of his inspiration and create a one-page mechanics section that clearly illustrates your core gameplay loop(s) and high-level progression.
Guerilla Games quest designer and Gravity Ghost lead Erin Robertson Swink has an older blog here on Game Developer detailing "alternatives" to GDDs that actually fit beautifully here in a mechanics section of a GDD. Designer and author Steve Swink also has an older blog resource specifically on mechanics design and game feel that's extremely useful for parsing specific language and communication around mechanics.
You'd also be correct in assuming tools like Miro are practically perfect for outlining/charting/creating diagrams for illustrating gameplay mechanics and systems. You can even use visual features like boxes and bubbles in a program like Google Docs to rough out a clear diagram—there's no need to be fancy, so long as it is immediately readable to the reader/viewer.
Not every game has characters—but if your game does, it's useful to have notes and sketches here for who they are and how they'll feature in the project.
A character web that shows characters' relationships can be very helpful (again, as long as it is clear and easy to parse) for projects with multiple characters and interpersonal dynamics.
As with the game world section, some reference or concept art goes a long way here. Even if it is just rough and ready, visuals can give a sense of who these people are, how they go about their lives and how they relate to one another over the course of the game's events.
Some games have no story at all, and some live and die by their narrative elements (like visual novels, most kinds of adventure games, and many kinds of RPG). You might have anything from a simple premise like "you are a little guy on an island rolling sausages so they are fully cooked," to a Baldur's Gate 3 -length script, with hundreds of characters and seemingly endless story beats. Here perhaps even more than any other portion of a GDD, your documentation will vary wildly with your project's overall goals and chosen genre.
If your game is light on story, a logline, rough synopsis, or brief outline of the plot will do very nicely here. If it is a very story-rich game, you'll likely want to build out all of the above, and then provide links to other story documentation, including more detailed outlines, interactive story documents, scripts, or other resources depending on your specific needs.
If you are creating a narrative-driven game, you might also consider our resource on free tools for creating story-based games .
Entire courses of study can be taken on user experience/user interface design specifically for games. For the purposes of game design documentation and generalist game designers, lists and simple diagrams go a long way in communicating the needs of the project to UX designers.
One suggested approach is to map out the control scheme of your game, using visual aids (particularly diagrams of control apparatus, like console controllers), brief charts of interface elements (think menus, HUD options, or onscreen text during a game's operation), and a flow chart showing areas and screens that players will need to interact with during the course of play.

A simple example here is to create a chart showing a menu screen, intro screen, the HUD during a level of play, and an ending screen.
Another useful feature for this section is a media list of assets you will need for the UI of the project. Do you need your art team to draw particular menu icons? Perhaps an animated intro screen with buttons?
You can take a look at this excellent blog for inspiration and strong examples to study.
If your game features audio (and most do!) it can be useful to include high-level notes on sound design or musical needs here in the GDD.
A media list can also be helpful here. Do you need 12 pieces of music, assigned by level? Perhaps you need a set of 9 different "sparkle" sound effects to add flavor to your cotton candy crystals level. Maybe you need ten death cries for your avian zombie enemies. Will you be using voice actors in the project, or have dialogue play out in text on screen (perhaps with accompanying sound effects)?
You don't want to go overboard on detail in this section unless you are also the sound designer for the project: but having clear, concise language or examples ("think of the chime from Ocarina of Time for when we open a magic portal") can go a long way in helping your team "hear" the game come together.
In the context of a GDD, this might refer to simple paper prototypes—and gives me another excuse to link to Stone Librande's fantastic one-page designs resource , particularly his examples from The Simpsons , where he used paper and cardboard to create essentially a level design prototype for the sprawling game.
Paper prototypes can be incredibly useful in solving design problems before spending too much time or money cooking them up in-engine—but they do still take up effort, of course.
Another use for a prototyping section in your GDD is a dedicated area for proposing prototype ideas: you might list out mechanics you want to prioritize here and plan to build prototypes for particularly unproven or unique ideas or twists on mechanics. If you are creating a platformer where the core character is somehow bolted to a merry go round, and experiences the game world in a state of constant rotation, you may want to build out some simple prototypes for basic movement before you get to, say, minigame mechanics.
While a great deal of AAA design documentation is mired in secrecy, there are plenty of examples of GDDs out in the wild.
One of the most "beloved" and well-known is the puzzle design document for late 90s LucasArts Adventure Grim Fandang o . The document walks through the entire game's flow, mapping out story, puzzles and solutions, with illustrations, storyboards, and plenty of amusing text (and there are hand-written notes all over it, highlighting the nature of the living document).
The original Deus Ex Design document is another treasure trove of 90s game design (and GDD) inspiration.
For something a touch more recent, the developers of Monaco: What's Yours is Mine surfaced the original design doc on their Facebook page , complete with reference art and flowcharts—it's actually remarkable how close the final game hewed to this original vision from nearly a decade before.
Again, note that even here, in older examples, useful GDDs are not all cut from the same cloth: the project should dictate the needs of the documentation, and the most important factors are clarity and clear communication of the game's design and operation.
We reached out to game designers and developers to weigh in on whether they use GDDs professionally or in their personal work. The most common advice was not to fall prey to any one format if it doesn't clearly communicate what you, the designer, are trying to.
There's no one magic formula for a Game Design Document: you'll need to make sure whatever you create works for you and your team, and that it clearly communicates your ideas to everyone who needs to understand them.
Developer Devon W. actually wrote a Game Developer blog about this very topic, and replied to my initial Cohost question with the key points that GDDs need to be usable, searchable and scannable throughout.
"In solo dev contexts, my docs are mostly to communicate with external contributors or gather ideas, but for the most part I typically don't design in-doc unless it's necessary for some kind of archival or communication purpose.
In my studio work, living docs and wikis are paramount, and the classic "here's just a literal document that tells you what the game is" is very outdated at this point. I think a good doc also needs to have [the game's] core pillars very rigidly defined [in] explainers for folks to reference too, so devs are on the same page about what they're building."

Not every developer who commented has a use for GDDs. Matthew "Queso" Niederberger does not find them helpful to the design process. In a Cohost comment, they noted that they feel a static document simply communicates the wrong information most of the time, and that so much of the GDD writing process can be a waste of time in itself.
"[For] high level information, I prefer to use a slideshow as an outline, even if it isn't a live presentation. It's way more important [that] people on my team understand why we're designing something in a particular way. Because when a particular piece of design doesn't work out, I find it's often more frustrating for people to have to redo something that they did, in fact, do perfectly "correctly" the first time. And then deviating from that spec, or having to rewrite it to match new design experiments adds a lot of friction and confusion. [It is] way more helpful to have everyone see what the goal is, and understand why the attempt didn't reach the goal.
They noted that there can be disadvantages to this approach, particularly in communicating to different teams. But ultimately, they prefer to steer clear.
"But I go without them because it's more true to the game process, and process is everything! Design isn't real until it survives contact with playtesting, and once you hit that point you already have the design. And if instead it dies in playtest, you can iterate faster. You can't always avoid writing specs, but when you can, you saved time, work, and kept your team doing what they're good at instead of generating documents."
This is an extremely useful perspective that I wanted to include. Even though this is a guide for writing useful GDDs, that doesn't mean that every team or every designer has use for them, and that's good to know going in.
Cohost user and dev @v21 offered this:
"The unhelpful answer I have is that it depends. I often see people getting hung up on hitting a particular format, filling things out in a certain way, etc. but really, it's just trying to solve two problems: 1. Helping you, as the designer, think through the design. So often writing docs I'll be like 'yep yep, like this, easy' and then I'll come to actually detail out bits and suddenly it gets more tricky and I realize there's stuff that's underspecified. 2. Communicating the design to everyone else who's working on it. This is partly "here's how this thing works," but what is just as important is that everyone agrees what the problems are that the design is trying to solve, and is aligned on the general approach for how we're planning on solving it.

"Ultimately, if your job is being a "game designer" (as opposed to making a game by yourself) then the easy part of the job is designing the game, and the hard part is getting everyone to agree on what the game is and building something that connects up. Different teams, different projects, they'll all have different reasons [how] that is hard. Your job is to think seriously and deeply about how to solve that problem - and one tool might be writing a GDD, and including stuff in a particular structure. But honestly, if you're thinking hard enough about that problem, the details of how you structure docs should be pretty straightforward to figure out.
Developer @Geometric added this in a comment:
"I really love a living wiki style document. I don't care if it's in google docs, notion, confluence, or a folder full of html files in dropbox, but I want cross-linked sections organized with a directory for easy reference. I expect it to grow and change. It might continue to stay relevant in a live service game but in the kind of one-off projects I've done, it's usually discarded after a point when the game is real and most of the work to be done is iterative and polish.
"I want a vision of the game laid out with at least vague descriptions of setting, characters, story, tone, aesthetic, audience, design pillars, mechanics, progression, and goals of the game. The scope might not be readily apparent, but I should be able to understand the vision and start writing tasks and features to put in the team's project management board.
They also offered feedback on what is not useful in a GDD, like telling your team to just copy a specific mechanic from other games or make very early reference art too elaborate.

"I don't want to see stuff like 'The fishing is like in Stardew Valley . Go play that and copy it.' It's not helpful and it's embarrassing. Yes, I've seen this more than once. Points of reference are fine but 'clone this' sucks."
"Some of the most effective direction I've received from game designers has involved literal MS-Paint doodles. Quick, low-fidelity, napkin quality drawings are wonderful at conveying exactly the right amount of information without any distracting concerns like 'is it really going to look like this?' because it's painfully obvious that it's not."
They noted that working with concept artists and art directors early on in the GDD process can be helpful as well, and that specificity will always be your friend here as a designer.
"I've worked with designers who left way too many questions and weren't really interrogating how the game works. Like [they wrote] "The character can fly." HOW does the character fly? What actions does the player take to fly? Really picturing the experience of the game and transmitting that to the team through documentation so they can build it is the goal."
That also noted:
"I might add that I'm describing the ideal scenario and I rarely see a GDD that has all of what I described in great detail, but, IMO, they're good points to at least try and hit. They're questions that will need to be answered eventually throughout development, and it's nice [that the] designer is considering them early."
Read more of our resources on finding the right game development tools here , and stay tuned for more guides on common game development topics!